時代はSpringBootよりMicronaut・・・?
なんてことはないのかもしれませんが、Micronautは最近よく耳にします。
やはり、サーバーレスやマイクロサービスなソフトウェア構成を採用するシステムが増えてきたことが一端でしょうか。

そもそもSpringなんかはサーバーレスやマイクロサービスでの利用を想定して設計されていないらしいです。
その一方でMicronautはそういったものに適するように最初から設計されているとのこと。
例えばSpringBootでAWS Lambdaを実装した時、コールドスタートからの立ち上がりがものすごく遅いです。
ホットスタートの起動時間はほとんど気にならないですが、コールドスタートの起動時間はちょっと許容できないくらい遅いことが多い。
SpringではJVMが起動してJavaコードがロードされ、それからリフレクションを使ってDIが解決される。
このリフレクションが遅い原因の一つらしいです。
MicronautもSpringと同じくJVMベースなフレームワークでありながら、Springとは違ってDIを事前コンパイル時に解決してしまうらしい。
なので、その分起動時間が早くなるんだって。
あとMicronautといえばGraalVMを使ってネイティブ・イメージにコンパイルできるのが特徴。これでさらに起動が早くできる。
もっとも、ネイティブ・コンパイルはSpringにも追加されているみたいだけどね。
GraalVM Tools for Micronautがチョー便利
VSCodeでMicronautを触れる環境を作ろうと思って見つけたのがここでした。
ここで紹介されているのが GraalVM Tools for Micronaut というVSCode拡張。
Micronautのプロジェクト作成もデバッグ実行も、GraalVMを使ってのネイティブ・イメージ作成もこれ1つでできるらしいです。
ということで、サクッとMicronautのWebアプリケーションを作って動かしてみたいと思います。
ちなみに、GraalVMの方は今回は触りませんが、機会があればネイティブ・イメージもやってみたいです。
簡単プロジェクト作成
【ホスト環境】
- windows11
- Docker desktop 4.5.1
- VSCode 1.67.2
- Remote Development(VSCode拡張) 0.21.0
Dockerコンテナで開発環境を作る
Java環境を作るなら、私は基本的にDockerを使います。
今回はとりあえずJavaさえ入っていればいいので、Dockerfileも作りません。
docker run -itd --name micronaut_dev -v $PWD/src:/usr/src -p 8080:8080 openjdk:11直接openJDK11のdockerイメージを実行しています。
Micronautで作ったWebアプリケーションはデフォルトでポート8080で動くので、ホスト側からコンテナ内の8080ポートにフォーワードしました。
あと、ソースをホストと共有できるようにsrcディレクトリをマウントしました。
実行されたmicronaut_devコンテナにはVSCodeのRemote Developmentを使って接続します。
接続できたら今回のメインとなるGraalVM Tools for Micronautをコンテナ内でインストールします。
開発環境の準備はこれだけです。
Micronautプロジェクトを作る
では早速プロジェクトを作ってみます。
コンテナに接続しているVSCode上でコマンドパレットを開きます。(Ctrl + shift + P)
コマンドパレットで以下の順に選択・入力します。
- Micronaut: Create Micronaut Project
- Pick Micronaut version: 3.5.1
- Pick application type: Micronaut Application
(→これでWebアプリケーションの作成を指定してます) - Pick project java: Other Java
- Provide project name: demo
- Provide base package: biz.systemcraft
- Pick project language: Java
- Pick project features:
- View Rendering: Thymeleaf Views
- Development Tools: Project Lombok
- Pick build tool: Gradle
- Pick test framework: JUnit
最後にプロジェクトの作成先として「/usr/src」を入力すれば完了です。
これで/usr/src/demoディレクトリにMicronautプロジェクトができました。
プロジェクトの作成が完了すれば勝手に /usr/src/demo ディレクトリが開きます。
(もし、開かなければ手動で開いてください)
さっそく実行してみる
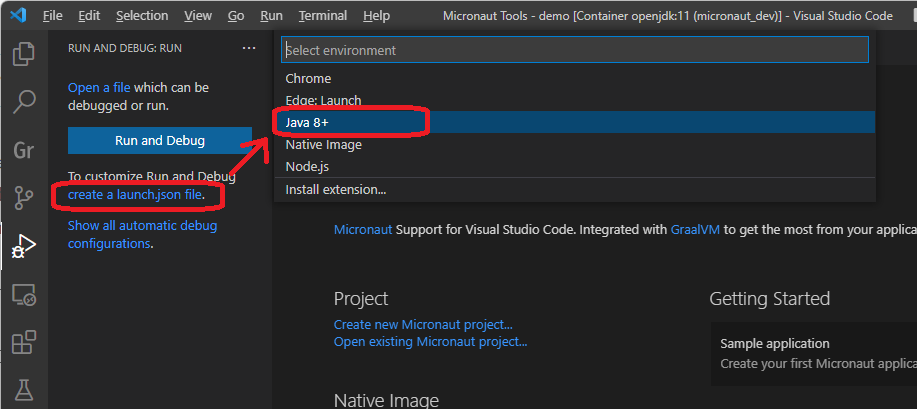
Run and Debugビュー(Ctrl+Shift+D)でcreate a launch.json file.をクリックします。
(/usr/src/demoディレクトリを開いている必要があります)
「Select environment」では Java 8+ を選択してください。

launch.jsonファイルができたらあとはF5キーでDebug実行を開始でします。
ただ、まだControllerの実装がないので、リクエストが来ても404(Not Found)が返るだけです。
試しにTerminalやCMDでcURLを実行してみます。
curl http://localhost:8080 --includeこんな感じで応答が返ってきました。
HTTP/1.1 404 Not Found
Content-Type: application/json
content-length: 126
connection: keep-alive
{"message":"Not Found","_links":{"self":{"href":"/","templated":false}},"_embedded":{"errors":[{"message":"Page Not Found"}]}}Hello Worldしてみます
Micronautのドキュメントを参考にControllerを実装します。
“Hello World”というテキストを返すだけのシンプルなControllerです。
package biz.systemcraft;
import io.micronaut.http.MediaType;
import io.micronaut.http.annotation.Controller;
import io.micronaut.http.annotation.Get;
@Controller("/hello")
public class HelloController {
@Get(produces = MediaType.TEXT_PLAIN)
public String index() {
return "Hello World";
}
}HelloController.javaというファイル名でApplication.javaと同じディレクトリに保存しておきます。
curl http://locahost:8080/hello今度はこのコマンドでリクエストしてみるとちゃんと「Hello World」と返ってきました。
せっかくなんでThymeleafでHTMLを返してみましょう。
ViewsController.javaもApplication.javaと同じディレクトリに保存しておきます。
package biz.systemcraft;
import io.micronaut.core.util.CollectionUtils;
import io.micronaut.http.HttpResponse;
import io.micronaut.http.annotation.Controller;
import io.micronaut.http.annotation.Get;
import io.micronaut.views.View;
@Controller("/views")
class ViewsController {
@View("home")
@Get("/")
public HttpResponse index() {
return HttpResponse.ok(CollectionUtils.mapOf("loggedIn", true, "username", "sdelamo"));
}
}続いてhtmlを作ります。
htmlファイルは demo/src/main/resources ディレクトリにviewsディレクトリを作ってそこに保存しておきます。
<!DOCTYPE html>
<html lang="en" th:replace="~{layoutFile :: layout(~{::title}, ~{::section})}" xmlns:th="http://www.thymeleaf.org">
<head>
<title>Home</title>
</head>
<body>
<section>
<h1 th:if="${loggedIn}">username: <span th:text="${username}"></span></h1>
<h1 th:unless="${loggedIn}">You are not logged in</h1>
</section>
</body>
</html><!DOCTYPE html>
<html th:fragment="layout (title, content)" xmlns:th="http://www.thymeleaf.org">
<head>
<title th:replace="${title}">Layout Title</title>
</head>
<body>
<h1>Layout H1</h1>
<div th:replace="${content}">
<p>Layout content</p>
</div>
<footer>
Layout footer
</footer>
</body>
</html>Thymeleafの説明は割愛します。
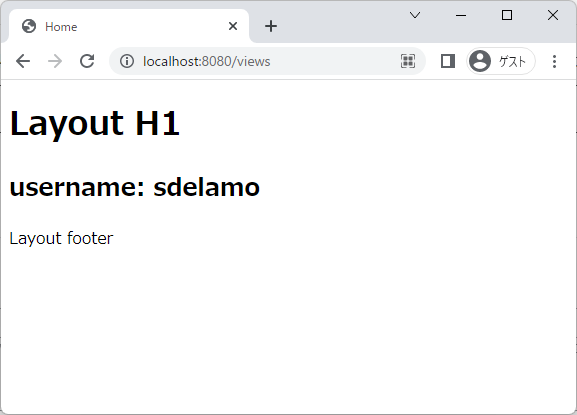
curlで http://localhost:8080/views にリクエストすれば html が返ってくるはずです。
せっかくなのでブラウザで見てみましょう。
dockerを作る時にホスト側の 8080ポートをコンテナにフォーワードするようにしたので、ホスト側のブラウザから接続することができます。
Google Chromeから接続してみると、ちゃんとHTMLが表示されました。

まとめ
今回は簡単にMicronautプロジェクトを始められるGraalVM Tools for Micronautという VSCode拡張を使ってみました。
やってみると環境づくりは本当に簡単でした。
プロジェクトを作るだけではなく、Controllerクラスやhtmlなどテンプレートから選んでファイル追加できるなど、GraalVM Tools for Micronautには他にも便利な機能がありそうです。
Micronaut自体は機能的には Spring と共通するところも多そうなので、そこまで難しいわけでもないかなという印象です。
簡単にMicronautを触れる環境が作れるようになったので、勉強もはかどりそうです。
ちなみにSpring Bootの環境を作った時の記事は、過去にこっちで記事にしました。
ご興味ありましたら、チェックしてみてください。




コメント