もくもく会をはじめました!
会社の主に若手を中心に勉強してもらえる機会になればと思い、社内メンバー限定でもくもく会を月1回開催しています。
会議形式はオンラインで、第一土曜日の朝9:00~12:00の3時間。
今年に入ってから始めました。
最初はZoomを使ってたんですが、無料アカウントだと40分で通話が切れてしまって残念なことに…。
そんなわけで現在はGoogle Meetを使っています。
社内のもくもく会は参加者同士の交流も目的の1つなので、先輩社員へ後輩社員からアドバイスを求めたり、仲間同士で情報交換したりする場にもなっています。
ただ、それと同時に「基本的に自分の作業に集中したい」「相談したいことが見つかるまでは静かな環境で勉強したい」というような人でも参加してもらいたいと思っています。
そこで、うちの「もくもく会」では複数の会議スペースを用意しておいて、好きなスペースへ自由に出入りしてもらう形をとっています。
- メインセッション:最初は全員ここに集まって今日やることを簡単に報告します。
- 自習室:基本的にマイクはミュートにして、集中して自分の作業に取り組みます。
- 会議室1,2,3:話題ごとに集まって議論したり、わからないことを先輩から教えてもらったりします。
一応、こんな形で運用しているんですが、これだとだれがどの会議スペースで参加しているのか見えづらく、せっかくの勉強会なのに集まってる感が少ないんですよね。
そんなわけで、各会議室の参加者をまとめてみる方法がないかなと調べてみました。
Google Meet APIが使えそう
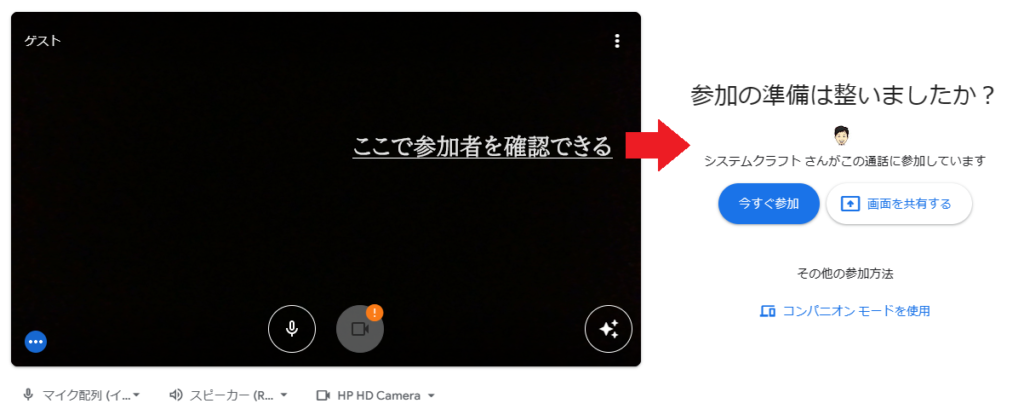
Google Meetで各会議スペースへアクセスしようとすると、最初にこんなページが表示されます。

ページ右側に「今すぐ参加」のボタンがあって、その上のあたりで現在の参加者が確認できます。
参加者を確認するだけならこれでもいいんですが、正直ちょっと微妙です。
各会議スペースのそれぞれの参加者が1画面で確認できるようなやり方がないかと、ちょっと調べてみたんですがなかなか難しそう。
どうしたもんかと悩んでたところ、ふと「そういえば少し前にGoogle Meet APIが使えるようになったってニュースがあった気がする」と思いだしました。
調べてみると、去年の11月ごろにデベロッパープレビュー版が公開されていて、会議を開始したり、参加者を取得したりできるみたい。
このAPIをGoogle Apps Script(GAS)で定期的に実行すれば、ある程度リアルタイムに会議スペースの参加者を確認することが可能。
で、例えばGoogle SpreadSheetなんかに出力すれば、いちいちpush通知する仕組みを作らなくても全員で参加状況を共有できます。
ということで、方向性が決まったので早速やってみようと思います。
Google Cloud Platform(GCP)の設定から
GoogleのAPIを使う場合、まずGoogle Cloud Platform(GCP)でプロジェクトを作成する必要があります。
専用のプロジェクトである必要はないですが、目的ごとにプロジェクトを分けておいた方が管理しやすいのかなと思います。
プロジェクトの作成はGCPのコンソールから行います。
私は「MokuMokuMeeting」という名前でプロジェクトを作ってみました。
APIとサービスを有効化する
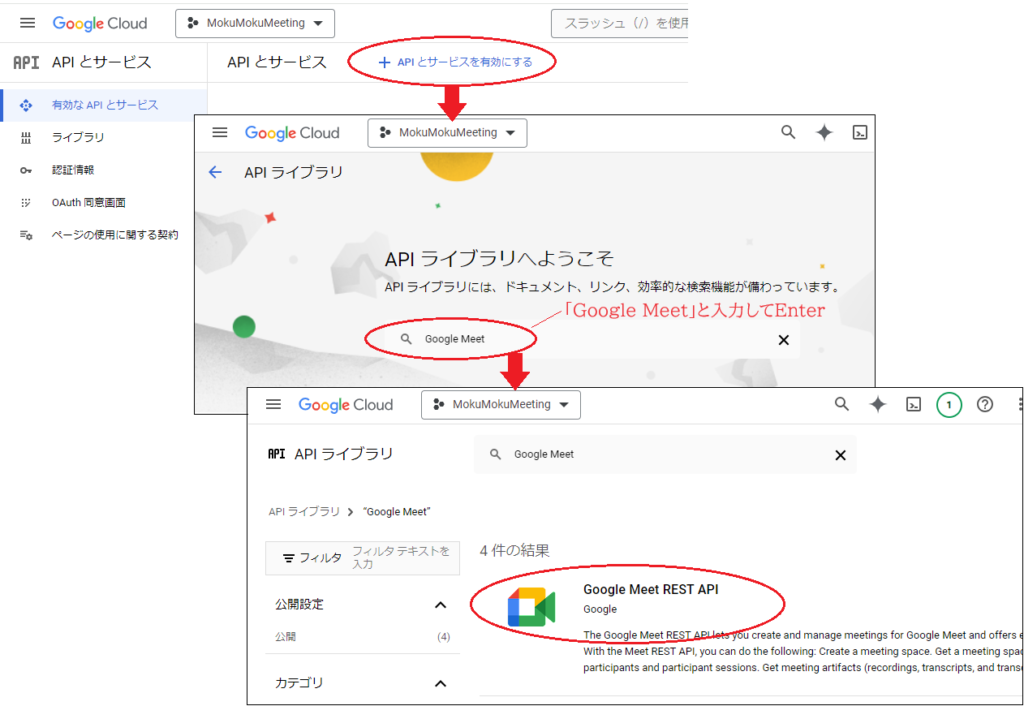
プロジェクトが作成できたら作成した「MokuMokuMeeting」プロジェクトを選択してAPIとサービスというメニューを選択します。

「APIとサービス」画面で+ APIとサービスを有効にするボタンから「Google Meet REST API」を有効化します。

OAuth同意画面
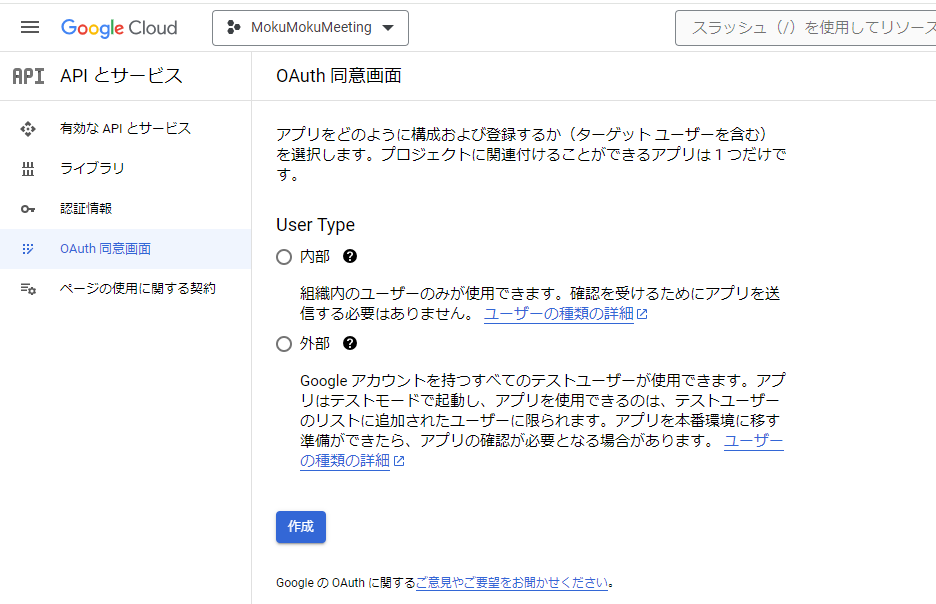
Google Meet REST APIを有効化できたら次は「OAuth同意画面」の設定です。
左のメニューからOAuth同意画面メニューを開き、UserTypeを選択します。

今回はUserTypeで「内部」を選択して作成します。
「アプリ情報」を入力する画面では下記のように入力します。
- アプリ名:任意の名前を入力します。私は「もくもく会」としました。
- ユーザーサポートメール:自分のメールアドレス
「アプリのロゴ」「アプリのドメイン」「承認済みドメイン」は空欄のままでもOKです。
「デベロッパーの連絡先情報」には自分のメールアドレスを入力します。
「スコープ」も空欄のままでOKです。
認証情報
OAuth同意画面を設定できたら、続けて認証情報を作成します。
左のメニューから認証情報メニューを開き+ 認証情報を作成ボタンをクリックして、OAuthクライアントIDを作成します。

設定内容はこんな感じです。
| アプリケーションの種類 | ウェブ アプリケーション |
| 名前 | もくもく会 ※ |
| 承認済みの JavaScript 生成元 | なし |
| 承認済みのリダイレクト URI | https://localhost ※ |
※ 「名前」には任意のアプリケーション名を入力してください。
※ 「承認済みのリダイレクト URI」はGoogleの認証画面後にリダイレクトするURLなのです。
今回は認証できればOKなので適当なURLです。
作成できたらクライアント IDとクライアント シークレットは控えておきましょう。
これで準備完了です。
アクセストークンを取得してみる
早速アクセストークンを取得して、Google Meet APIを使ってみましょう。
アクセストークンを取得する流れはこうです。
- 認可画面にアクセスして、Google アカウントでログイン
- ログイン後のリダイレクトURLから認可コードを取得する
- 認可コードを指定してトークンエンドポイントにPOST
- トークンエンドポイントのレスポンスからアクセストークン・リフレッシュトークンを取得
今回は「認可画面にアクセス」をブラウザで、「トークンエンドポイントにPOST」をcurlコマンドでやってみます。
認可画面にアクセスして、Google アカウントでログイン
認可画面のURLは https://accounts.google.com/o/oauth2/v2/auth です。
このURLに下記のようにクエリパラメータを指定して、ブラウザからアクセスします。
| response_type | code |
| client_id | 控えておいたクライアント ID |
| redirect_uri | https://localhost ※ |
| scope | https://www.googleapis.com/auth/meetings.space.readonly |
| access_type | offline |
※ redirect_uriには「承認済みRedirect URI」で指定したURLを指定してください。
これらのクエリパラメータを指定して、最終的にURLはこうなりました。
(クライアントIDはダミーなので、このままではアクセスできません)
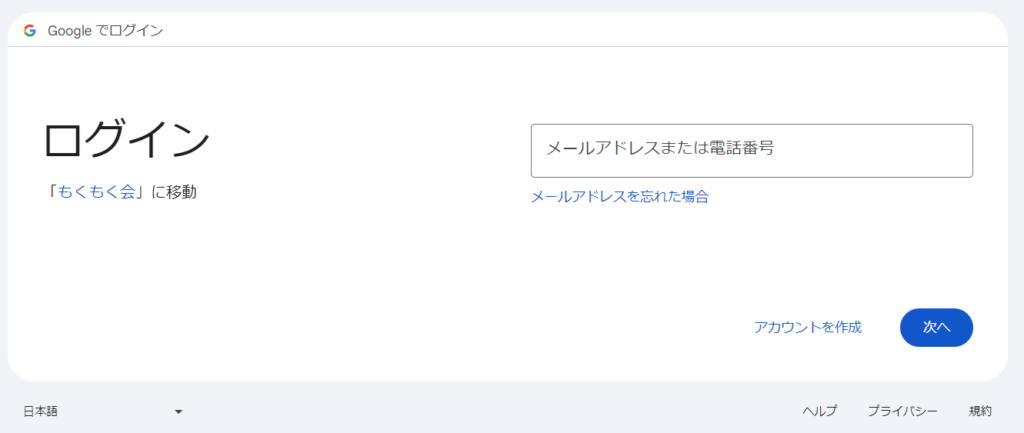
https://accounts.google.com/o/oauth2/v2/auth?response_type=code&client_id=99999999999-xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx.apps.googleusercontent.com&redirect_uri=https://localhost&scope=https://www.googleapis.com/auth/meetings.space.readonly&access_type=offlineこのURLにブラウザでアクセスするとGoogle アカウントのログイン画面が表示されます。

ログインができると、Google Meet APIへのアクセスを許可するかどうか確認する画面が表示されるので「許可」します。

https://localhost にリダイレクトされたらOKです。
認可コードを取得する
https://localhostにリダイレクトされる時、クエリパラメータで認可コードが指定されているはずです。
私の場合、例えばこんな感じでした。
https://localhost/?code=4/0AeaYSHAbTzc82bg9wByygJ01Bt4ig3E7FEH3tGZ2fYSLJverKF3uSX_YG4Yn9jKNTWZQ0Q&scope=https://www.googleapis.com/auth/meetings.space.readonlycodeというパラメータ名で指定されているのが認可コードです。
今回の場合は「4/0AeaYSHAbTzc82bg9wByygJ01Bt4ig3E7FEH3tGZ2fYSLJverKF3uSX_YG4Yn9jKNTWZQ0Q」が認可コードということになります。
認可コードを指定してトークンエンドポイントにPOST
トークンエンドポイントへはPOSTメソッドでアクセスする必要があるので、curlコマンドを使うことにします。
トークンエンドポイントのURLはこれ(https://www.googleapis.com/oauth2/v4/token)です。
このURLへPOSTする時にリクエストボディにパラメータを指定します。
| code | 取得した認可コード |
| client_id | 控えておいたクライアント ID |
| client_secret | 控えておいたクライアント シークレット |
| redirect_uri | https://localhost |
| grant_type | authorization_code |
| access_type | offline |
ということで curl コマンドはこういう形になりました。
(クライアントIDとクライアント シークレットはダミーです)
curl --data "code=4/0AeaYSHAbTzc82bg9wByygJ01Bt4ig3E7FEH3tGZ2fYSLJverKF3uSX_YG4Yn9jKNTWZQ0Q" --data "client_id=99999999999-xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx.apps.googleusercontent.com" --data "client_secret=XXXXXX-XXXXXXXXXXXXXXXXXXX-XXXXXXXX" --data "redirect_uri=https://localhost" --data "grant_type=authorization_code" --data "access_type=offline" https://www.googleapis.com/oauth2/v4/tokenこのcurlコマンドがうまくいけば、下記のような応答が返ってくるはずです。
{
"access_token": "ya29.a0Ad52N3-u4TMZ9gSxhWZHNgzT...",
"expires_in": 3599,
"refresh_token": "1//0elHab5OO4UAsCgYIARAAG...",
"scope": "https://www.googleapis.com/auth/meetings.space.readonly",
"token_type": "Bearer"
}access_tokenとrefresh_tokenが取得できていることがわかると思います。
もしうまくいかなくてこんな感じのエラーが返ってきているなら、クライアント シークレットを作り直して、認可コードの取得からやり直してみるとうまくいくかもしれません。
{
"error": "invalid_grant",
"error_description": "Bad Request"
}
や
{
"error": "invalid_client",
"error_description": "Unauthorized"
}Google Meet APIを使ってみる
では、取得したアクセストークンを使って早速Google Meet APIを実行してみましょう。
最終的にはGASで実行するつもりですが、まずは curl コマンドで試してみます。
リクエストヘッダのAuthorizationフィールドにBearerトークンとして取得したアクセストークンを指定して Google Meet API を実行します。
curl --header "Authorization: Bearer ya29.a0Ad52N3-u4TMZ9gSxhWZHNgzT..." https://meet.googleapis.com/v2/conferenceRecordsこのコマンドは会議情報を取得するものです。
–header”Authorization: Bearer アクセストークン“
この部分でアクセストークンを指定しています。
うまくいけばこんな感じのjsonが返ってくると思います。
{
"conferenceRecords": [
{
"name": "conferenceRecords/as8bm4xy-66z2-9073-n5p4-0ad5bsld7cc8",
"startTime": "2024-04-06T01:16:14.365725Z",
"endTime": "2024-04-06T02:05:20.900761Z",
"expireTime": "2024-05-06T02:05:20.900761Z",
"space": "spaces/2EbKKO6lSwCD"
},
{
"name": "conferenceRecords/va3oy7d5-708h-459c-8u32-6xf11jm2d7b4",
"startTime": "2024-04-06T00:09:59.671858Z",
"endTime": "2024-04-06T00:14:59.274623Z",
"expireTime": "2024-05-06T00:14:59.274623Z",
"space": "spaces/2EbKKO6lSwCD"
}
}問題なくAPIが実行できました。
おまけ
アクセストークンには有効期限があります。
期限切れとなってしまったアクセストークンは使えなくなりますよね。
そんな時はリフレッシュトークンを使って、アクセストークンを取得しなおせばOKです。
コマンドはこんな感じ。
curl --data "refresh_token=1//0elHab5OO4UAsCgYIARAAG..." --data "client_id=99999999999-xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx.apps.googleusercontent.com" --d
ata "client_secret=XXXXXX-XXXXXXXXXXXXXXXXXXX-XXXXXXXX" --data "grant_type=refresh_token" https://www.googleapis.com/oau
th2/v4/token下記のようにパラメータを指定しています。
| refresh_token | アクセストークンと同時に取得したリフレッシュトークン |
| client_id | 控えておいたクライアント ID |
| client_secret | 控えておいたクライアント シークレット |
| grant_type | refresh_token |
このコマンドで再び有効なアクセストークンが取得できます。
続きは次回 GAS編 で
今回はGoogle Meet APIを使ったGoogle Apps Scriptの実装に向けた準備として、アクセストークンを取得できるようにしました。
アクセストークンとリフレッシュトークンを取得できれば、リフレッシュトークンを使って定期的にアクセストークンを更新しながら、APIをたたくことができます。
次回はGASを使って Google Meet API を実行して会議スペースの参加者を取得してみます。
もくもく会システム開発 シリーズ目次




コメント